Azure CLIを使用して、Windows 環境で作成したPHP WebアプリケーションをAzure AppService にデプロイする方法を備忘録として書きます。
Azure CLIをインストールして、AzureにPHPアプリをデプロイをやってみます。
こちらで紹介する方法は無料でできます。
Azure アカウントは事前に作成しておく必要があります。アカウント作成方法は割愛します。
- Windows10 Home 64bit
- PHP 8.0.27
Azure CLI のインストール
まずは、Azure CLI をインストールします。
↓のサイトからインストーラを取得します。

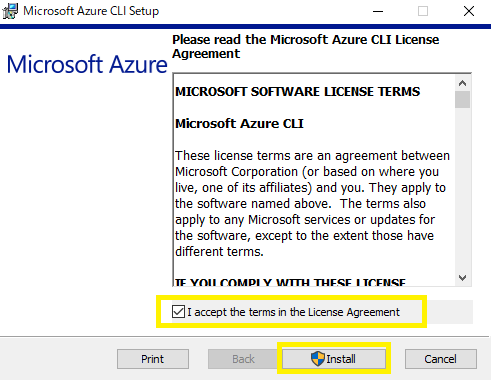
ダウンロード後、azure-cli-2.46.0.msiを起動します。チェックをして、インストールを押します。

しばらく待つと、インストールが完了します。Finishを押します。

インストールが完了します。
動作確認
Azure CLI は、コマンドプロンプトやPowerShell を使用して実行します。
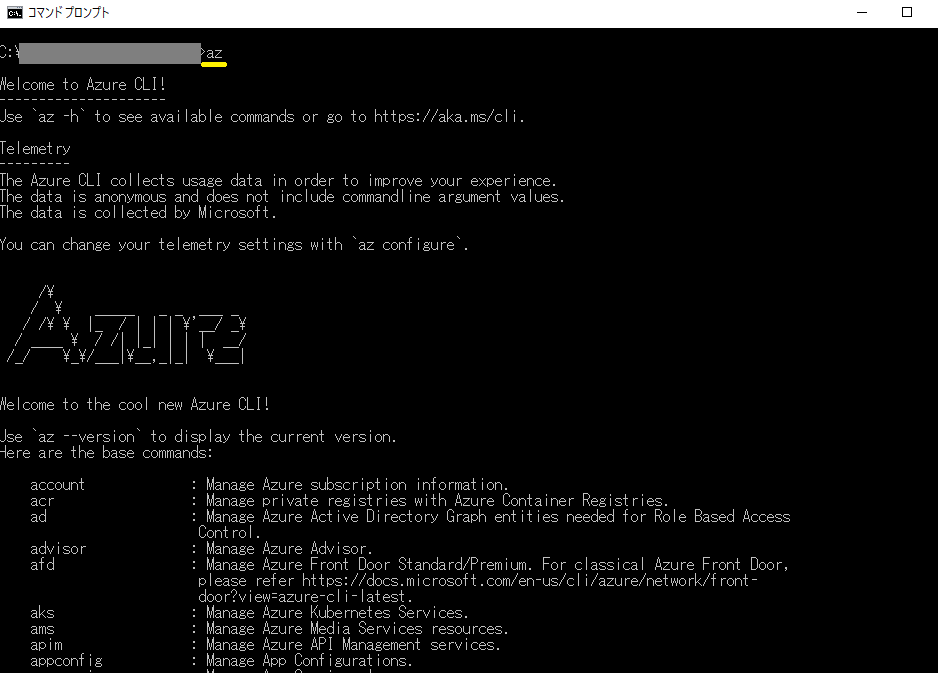
コマンドプロンプトを起動し、az を入力します。
↓のように、コマンドプロンプトに表示されます。

Azure CLI が正常にインストールされています。
サンプルプログラムの作成
Azure にデプロイするPHPプログラムを作成します。任意のディレクトリを作成し、その中に、index.php を作成します。
Hello World! と表示するだけです。
<?php
echo "Hello World!";Azure にデプロイする
Azure CLI でAzure にデプロイし、ブラウザでAzureにアクセスし、Hello World!と表示させます。
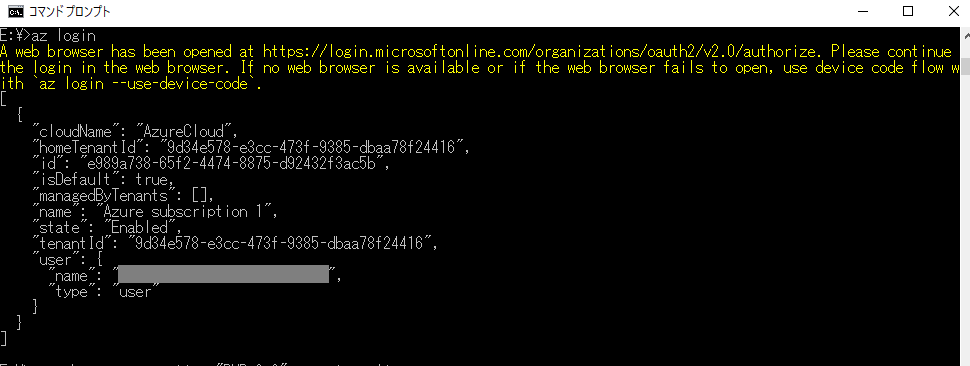
コマンドプロンプトを起動し、az login コマンドでログインします。

ブラウザが立ち上がり、そこでユーザー名とパスワードを入力しました。
cd コマンドで、index.phpを作成したフォルダにカレントを移動します。
そのあと、以下のコマンドを実行します。
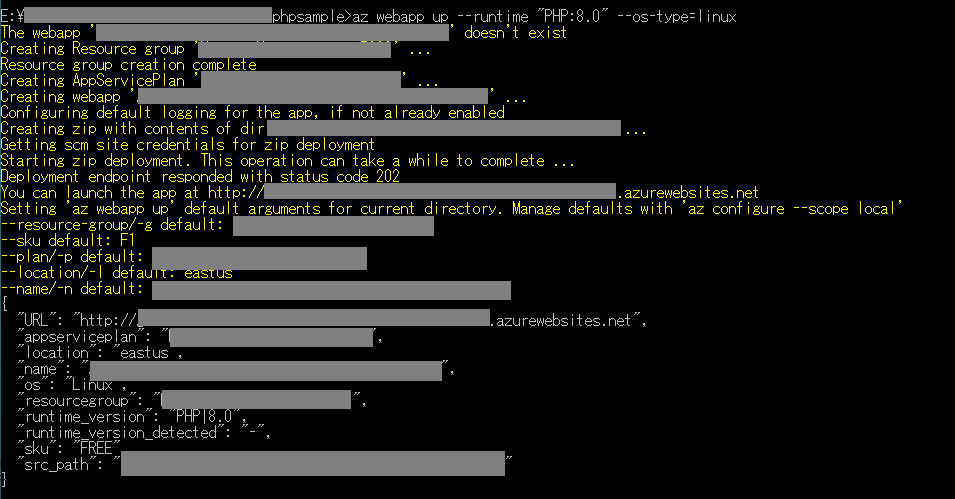
$ az webapp up --runtime "PHP:8.0" --os-type=linuxデプロイ用のモジュールを作成し、デプロイを実行します。
Free プランの場合は、Azure App Serviceにすでにアプリを作成している場合は、「This subscription has reached the limit of 1 Free Linux app service plan(s) it can create in this region. Please choose a different sku or region.」のメッセージが表示され、失敗するようです。
しばらく待つと、以下のように表示されました。これでデプロイは完了です。

ブラウザで、↑の結果の”URL”のアドレス( http://…azurewebsites.net ) にアクセスします。

Hello World! と想定通りの表示ができました。
↓のサイトからAppService を選択することで、App Serviceが追加されて、正常にデプロイされていることが分かります。











コメント