PHP LaravelでControllerとViewを使ってページを表示させる方法を備忘録として書きます。
とりあえず、Laravelで簡単にサンプルのページを作りたい方に参考にしていただければと思います。
アプリ作成から動作確認までは↓の記事を参考にして下さい。こちらの記事で作成した、空のsamplephplaravelプロジェクトを使用します。

- PHP8.0.27
- Laravel 9
View の設定
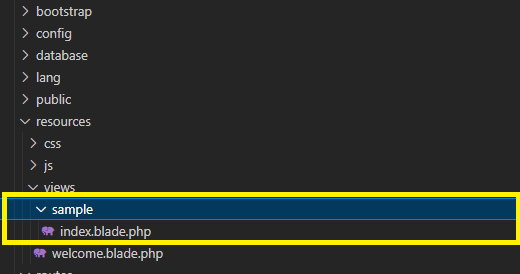
View にはLaravelで独自に用意されているBlade を使用します。resources/views/に、sample フォルダを作成し、そこにindex.blede.php を作成します。

index.blede.phpに以下のコードを追記します。
<html>
<head>Sample</head>
<body>
{{$msg}}
</body>
</html>コントローラーから受け取ったメッセージを表示させます。
Controllerの作成
コマンドからControllerを作成します。samplephplaravel というプロジェクトを作成しましたので、そのプロジェクトにControllerを追加します。
Controllerは↓のコマンドを実行することで作成できます。
$ cd (samplephplaravel のフォルダ)
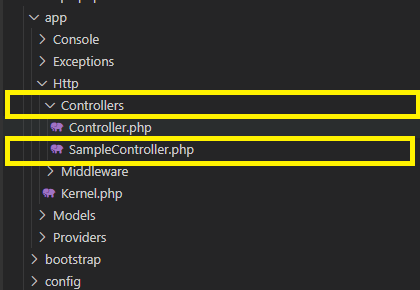
$ php artisan make:controller SampleControllerapp/Http/Controllers フォルダにSampleController.phpが生成されます。

Controllerのアクションを設定する
Controllerに対して、index()が呼ばれたら、先ほど作成したindex.blade.php を呼び出す設定をします。
先ほど作成したSampleController.php に対し、以下のindex()メソッドを作成します。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class SampleController extends Controller
{
public function index()
{
$data =[
'msg'=>'サンプルメッセージです。'
];
return view('sample.index',$data);
}
}- $data 連想配列にmsg を追記します。
- view 関数の第1引数でsample.sampleを指定します。これは、views/sample/index.blede.php へのアクセスを指定していることになります。
routes の設定
routes の設定を行います。
samplephplaravel/routes/web.php に設定を追加します。
<?php
use Illuminate\Support\Facades\Route;
/* 追記 */
use App\Http\Controllers\SampleController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
/* 追記 */
Route::get('sample/', [SampleController::class, 'index']);- 先ほど作成したSampleControllerをインクルードします。
- sample/ にアクセスしたら、SampleController のindex関数を呼ぶようにします。
動作確認
設定は以上となります。以下のコマンドで、テストサーバーを起動します。
$ php artisan serveブラウザからhttp://localhost:8000/sample にアクセスします。以下のように表示されます。

SampleController で作成したメッセージを表示していることが分かります。



コメント