本記事では、デスクトップアプリでドメイン駆動設計( domain-driven design, DDD ) を実装するときのアーキテクチャについて書きます。
デスクトップアプリで実装するときは、ユーザーレイヤなるものを追加します。
アーキテクチャ
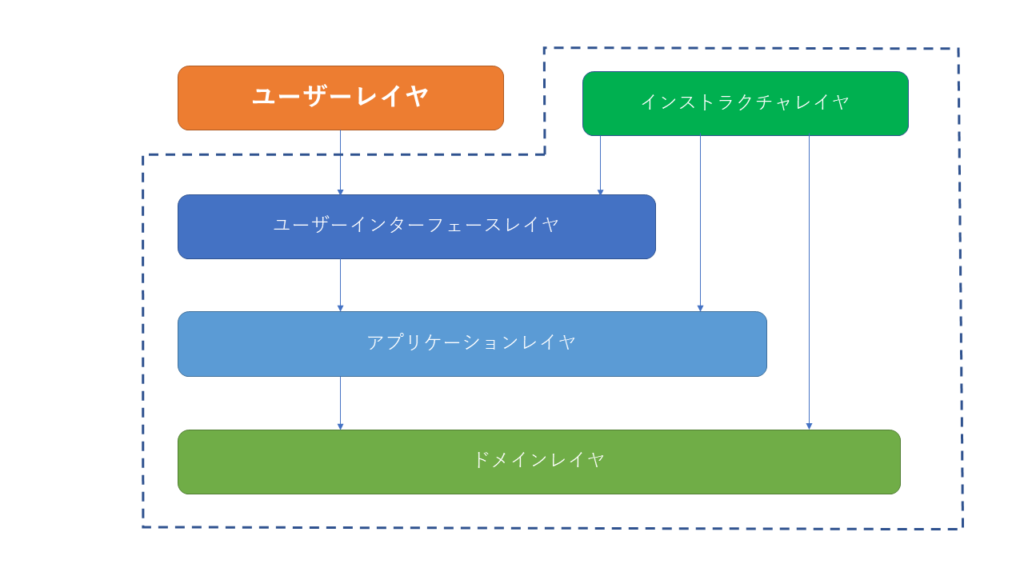
デスクトップアプリでドメイン駆動設計を実装するときのアーキテクチャです。

実践ドメイン駆動設計のアーキテクチャを参考にしました。
デスクトップアプリでドメイン駆動設計を実装するために、ユーザーレイヤなるものを追加しました。
ユーザーレイヤは、ぼくが勝手に定義した言葉です。
ユーザーレイヤの役割
ユーザーレイヤでは、画面制御を行います。
- ボタンクリックなどのイベントを受け、UIレイヤに要求を送る
- UIレイヤから画面表示内容を受け取り、画面表示する

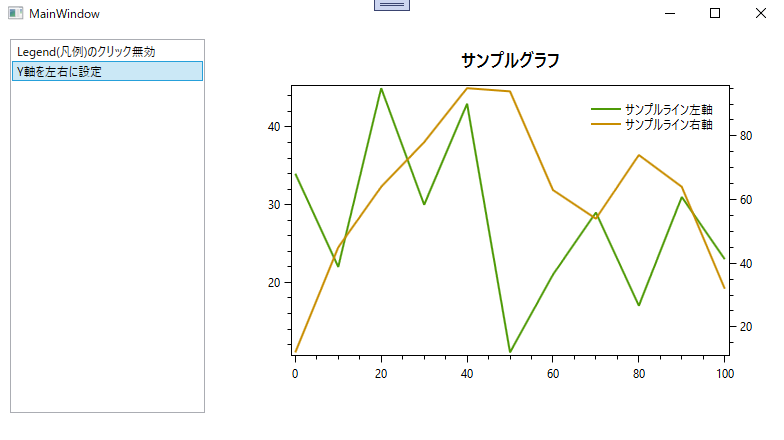
上記画面を例にすると、
- 左側のリストボックスに表示する内容は、UIレイヤから受け取る
- リストボックスの項目をクリックしたとき、項目IDをUIレイヤに送る
- 右側のグラフ領域に表示する項目( グラフタイトル、(X,Y) 座標の一覧、線の色 など )をUIレイヤから受け取る
というようなことをユーザーレイヤで行います。
Webアプリだと、Webブラウザがやる内容です。本アーキテクチャは、WebブラウザとWebアプリのアーキテクチャを合体させたようなものになります。
インストラクチャレイヤからユーザーレイヤの参照は?
インストラクチャレイヤからユーザーレイヤの矢印はつけてもいいのか?

- 例えば、ユーザーレイヤでリポジトリ経由でファイルシステム( データベース ) にアクセスすることはあるのか?
-
はい、アクセスすることはあります。ダイアログボックスでファイルを読み込むときは、リポジトリ経由でアクセスします。

この場合は、ユーザーレイヤにリポジトリのインタフェースを定義して、インストラクチャレイヤがインタフェースの実装をするということをしなければいけないように感じます。
しかし、それだと、ドメインレイヤのリポジトリのインタフェースとごっちゃになります。
Webアプリケーションにおいても、WebアプリがWebブラウザのインタフェースを実装することは考えられません。
なので、
- ユーザーレイヤとインストラクチャレイヤは切り離す
- 既存のインストラクチャレイヤとは別に、ユーザーレイヤ用のインストラクチャレイヤを実装する
のがよいかと思います。
まとめ
デスクトップアプリでドメイン駆動設計( domain-driven design, DDD ) を実装するときのアーキテクチャについて書きました。
デスクトップアプリで実装するときは、ユーザーレイヤなるものを追加します。







コメント