国土交通省がリリースした 「PLATEAU SDK for Unity」を使用して、Unity上でキャラクターを動かす方法をお伝えします。
本記事の手法で、↓の動画のようにキャラクターを動かすことができるようになります。
キャラクターを動かすために使用したアセットは3つです。いずれも無料です。
- PLATEAU SDK for Unity
- Standard Assets
- Sky5X One
- Windows10 Home 64bit
- Unity 2021.3.18f1
本記事は、Unityで都市モデルを表示するところまでです。
3D都市モデルのダウンロード
まずは、PLATEAU のサイトから、3D都市モデルをダウンロードします。CityGML形式のものが必要です。
私は東京23区の3D都市モデルをダウンロードしました。
ダウンロードしたら、ファイルを解凍します。
東京23区の3D都市モデルは、ダウンロードサイズは4.2GB。解凍後のサイズは61.6GB です。非常に容量が多いです。保存場所に気をつけてください。また、解凍も時間がかかります。
PLATEAU SDK for Unity のインポート
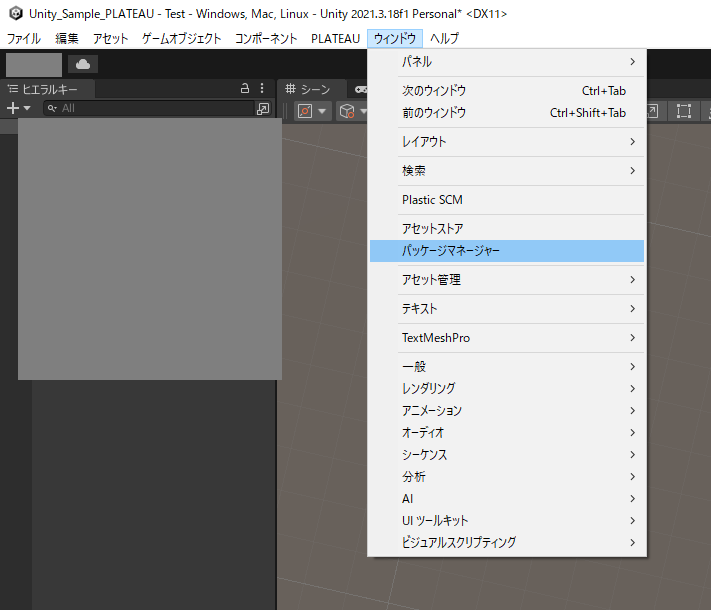
UnityのパッケージマネージャーからPLATSEU SDK for Unity をインポートします。

パッケージマネージャーからインストールするには、事前にWebのUnityAssetsStoreで「PLATEAU SDK for Unity」をマイアセットに追加しておきます。そのあと、パッケージマネージャーのマイアセットからダウンロード→インポートします。
Unity上に都市モデルの作成
PLATEAUビューの表示
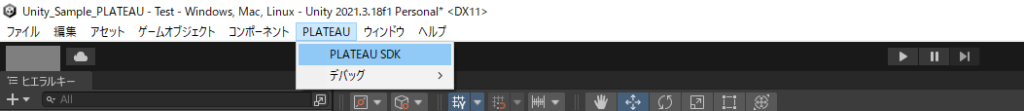
Unity のメニューにPLATEAU が追加されているので、メニューバーからPLATEAU→PLATEAU SDKを選択します。

PLATEAU SDK ビューが表示されます。
3D都市モデルのインポート
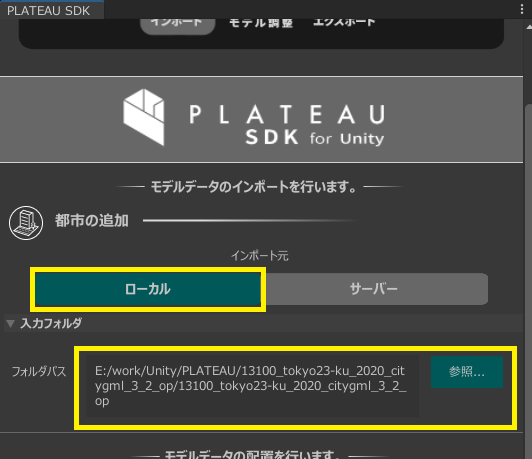
PLATEAUビューで以下の設定をします。
- インポート元をローカル
- フォルダパスを先ほどダウンロードした都市モデルのフォルダを指定します。

サーバーを選択した場合、宮城県と大阪府しか表示されませんでした。
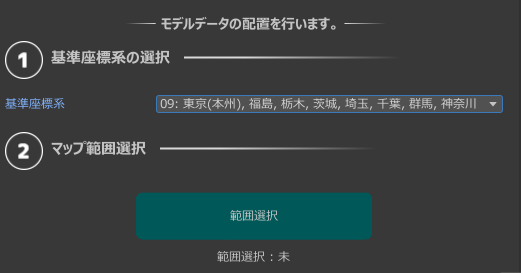
モデレータの配置
- モデレータの配置は、「09 : 東京(本州) …… 」を選択します。東京以外の3D都市モデルならば、近いところを選択します。
- 範囲選択を押します。

範囲選択のボタンを押すと、シーン上に地図が表示されます。3D都市モデルを作成する範囲を決定します。私はお台場の範囲を選択しました。
オレンジの長方形で範囲を決めたら、範囲選択ダイアログの決定を押します。

画像はぼかしています。
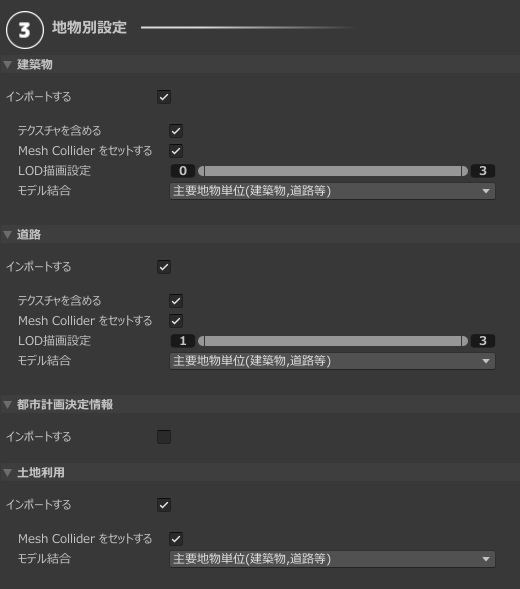
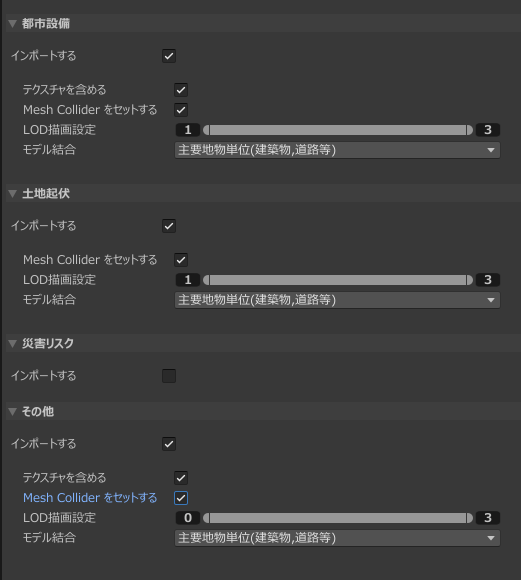
地物別設定
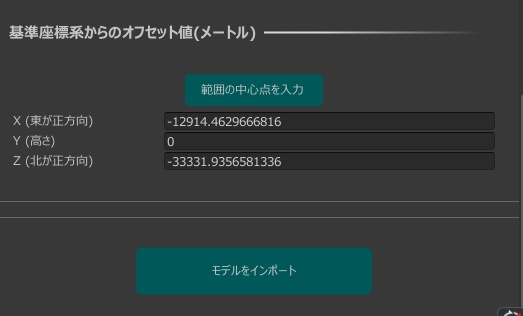
決定を押した後、PLATEAUビューに地物別設定の項目が追加されます。↓の画像のように設定し、モデルをインポートを押しました。


基準座標系からのオフセット値は変更していません。

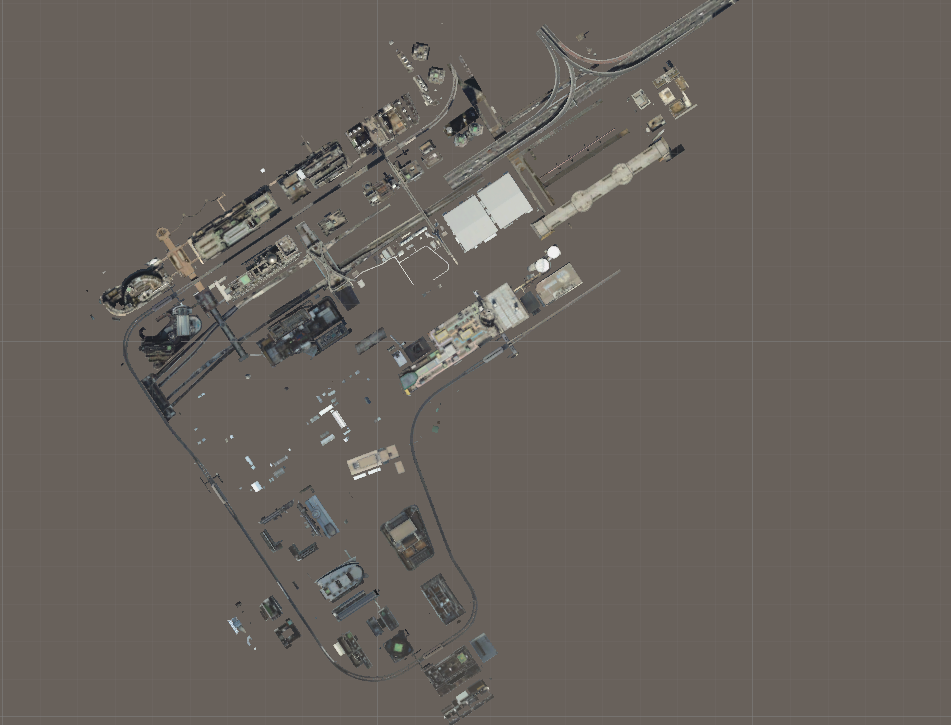
しばらく待つとインポートが完了します。↓のように表示されました。お台場っぽくなっています。

インポートした後、白い部分が現れました。ヒエラルキーのゲームオブジェクトで白いところを選択して非アクティブにしました。白いところを非アクティブにしている画像です。
キャラクターを設置する
本記事はここまでです。キャラクターを3D都市モデル上で動かす方法を書いた記事は↓になります。











コメント