今回は、C# WPF で削除ボタンでタブを削除する方法を説明します。
前回は追加ボタンでタブの複製をしました。その続きとなります。

- タブのヘッダーに削除ボタン「×」を追加
- ボタンを押したときタブを削除
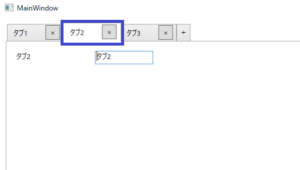
タブ2のヘッダーの「×」を押したとき、

タブ2が削除されるようにします。

- Windows10
- Microsoft Visual Studio Community2019
- .NET Framework 4.7.2
- WPF アプリ( .NET Framework )
作成したコードは↓のリンクから取得できます。
タブのヘッダーにユーザーコントロールを使用する
前回は、タブのコンテンツの部分にユーザーコントロールを使用しました。今回はタブのヘッダーもユーザーコントロールを使用します。
ヘッダー用に、ユーザーコントロールを作成しました。xamlは以下の通りです。
<UserControl x:Class="TabAddDelTest.TabHeaderUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:TabAddDelTest" mc:Ignorable="d" Height="25" Width="85">
<Grid>
<Label x:Name="label" Content="Label" HorizontalAlignment="Left" VerticalAlignment="Top" Width="60" Height="25"/>
<Button Content="×" Margin="60,0,0,0" VerticalAlignment="Top" Height="25" Width="25" Click="ClickedDelete"/>
</Grid>
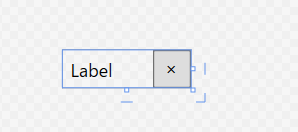
</UserControl>ラベルとボタンがあります。このボタンが削除ボタンです。

デザイナで表示すると↑のようになります。これがタブのヘッダー部分になります。
次にユーザーコントロールのソースコードです。
using System.Windows;
using System.Windows.Controls;
namespace TabControlCustom
{
/// <summary>
/// TabHeaderUserControl.xaml の相互作用ロジック
/// </summary>
public partial class TabHeaderUserControl : UserControl
{
public TabHeaderUserControl()
{
InitializeComponent();
}
public TabHeaderUserControl(int num)
{
InitializeComponent();
label.Content = "タブ" + num;
}
private void ClickedDelete(object sender, RoutedEventArgs e)
{
TabItem item = (TabItem)this.Parent;
TabControl tabControl = (TabControl)item.Parent;
// 1つ前のタブを選択する
tabControl.SelectedIndex--;
// タブを削除する
tabControl.Items.Remove(item);
}
}
}TabHeaderUserControl(int num) コンストラクタは、タブが複製されるときに呼ばれます。タブのヘッダーの文字を設定します。
ClickedDelete メソッドは、削除ボタンを押したときに呼ばれます。ここでは、選択されたタブの削除を行います。
Removeでタブを削除する前に、SelectedIndexで1つ前のタブを選択状態にします。これをしないと、追加ボタンの1つ前のタブを削除しようとしたとき、タブが複製されてしまします。
- タブを削除した後、追加ボタンのタブが選択状態となる。
- MainWindow のSelectedAddDelTab関数( タブの切り替えをした時に呼ばれる関数 ) が呼ばれる。
- 追加ボタンを選択したとみなされタブが複製される。
これを防ぐため、あらかじめ1つ前のタブを選択しておかなければいけません。
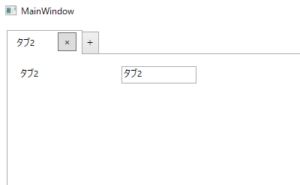
すなわち、以下のように、タブが1つだけの場合に×ボタンを押すと

タブ1が削除できず自動的に新しいタブができてしまいます。

メインウインドウの処理も変更する
前回は追加ボタンでタブの複製からコードを変更しました。
using System.Windows;
using System.Windows.Controls;
namespace TabControlCustom
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// 先頭のタブの設定
TabItem item = (TabItem)TabControlAddDel.Items.GetItemAt(0);
item.Header = new TabHeaderUserControl(1);
item.Content = new TabItemUserControl(1);
}
private void SelectedAddDelTab(object sender, SelectionChangedEventArgs e)
{
// 選択したタブのインデックス
int idx = TabControlAddDel.SelectedIndex;
// タブの総数
int count = TabControlAddDel.Items.Count;
// 追加ボタン(+)を選択する
if (idx == count - 1)
{
// 追加するタブの設定
TabItem item = new TabItem();
item.Header = new TabHeaderUserControl(count);
item.Content = new TabItemUserControl(count);
// 追加ボタンの前にタブを追加
TabControlAddDel.Items.Insert(count - 1, item);
// 追加したタブを選択状態にする
TabControlAddDel.SelectedIndex = count - 1;
}
}
}
}- タブを複製するとき、先ほど作成した削除ボタンのユーザーコントロールをヘッダーに指定する
- タブの番号をフィールドに追加する
作成したコードは↓のリンクから取得できます。
まとめ
今回は、C# WPF で削除ボタンでタブを削除する方法を説明しました。
ネットでは見つけられない情報だったので、公開させていただきました。
開発の参考にしていただければと思います。










コメント