今回、TabControlのヘッダーのタブをスクロールさせる方法を書きます。
ヘッダー行は、1行で表示させます。ヘッダー行の右側にスクロールボタンを設置します。
デフォルトの設定だと、タブの数が増えると、TabControl の幅に収まらないものは、ヘッダーの上部にどんどん追加されます。それをさけるのが目的です。
今回作成したコードは↓からダウンロードできます。
GitHub

GitHub - HomeProgrammer81/TabControlCustom at TabControl_TabScroll
Contribute to HomeProgrammer81/TabControlCustom development by creating an account on GitHub.
前回記事では、タブコントロールに追加、削除のボタンを追加をやってます。今回のコードはその続きとなってます。
あわせて読みたい


【C# WPF TabControl】追加ボタンでタブを複製する方法
今回は、C# WPF のTabControlで追加ボタンでタブを複製する方法について書きます。 やりたいことは、↓の図でタブの追加ボタン「+」を押したら、 ↓のようにタブが追加さ…
あわせて読みたい


【C# WPF TabControl】削除ボタンでタブを削除する
今回は、C# WPF で削除ボタンでタブを削除する方法を説明します。 前回は追加ボタンでタブの複製をしました。その続きとなります。 やりたいこと タブのヘッダーに削除…
開発環境
- Windows10
- Microsoft Visual Studio Community2019
- .NET Framework 4.7.2
- WPF アプリ( .NET Framework )
目次
TabControlのヘッダーを編集する
実際どのようにすればいいのか?
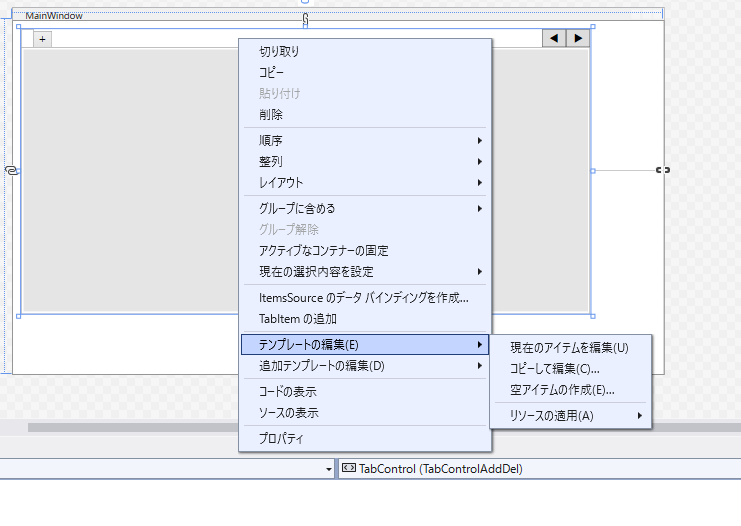
とりあえず、TabControlのテンプレートを編集する方法で考えます。
xamlファイルを開いている状態で、TabControlを選択し、右クリック→テンプレートの編集→テンプレートのコピーで、編集ができます。

テンプレートを見ている感じだと、TabPanel でタブの設定をしていそうだと思いました。( 下の図のオレンジ●の32行目 )

なので、TabPanelの部分を拡張して、スクロールできるようにします。
TabPanelの拡張内容
- Gridで右端に左、右それぞれのスクロールボタンを配置
- TabPanelはScrollViewer で囲む
- スクロールボタンは、RepeartButtonとし、ScrollBarにコマンドを送るようにする
MainWindow.xaml のタブコントロールの修正の抜粋です。( 全コードのリンクは、この記事の下のほうにあります。)
<Grid Grid.Column="0" Grid.Row="0" >
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="ColumnDefinition3" Width="*" />
<ColumnDefinition x:Name="ColumnDefinition4" Width="60" />
</Grid.ColumnDefinitions>
<ScrollViewer x:Name="scrollbar" Grid.Column="0" HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Disabled" CanContentScroll="True" IsDeferredScrollingEnabled="False" SnapsToDevicePixels="True">
<TabPanel x:Name="headerPanel" Background="Transparent" IsItemsHost="true" Margin="2,2,2,0" KeyboardNavigation.TabIndex="1" Panel.ZIndex="1" />
</ScrollViewer>
<Grid Grid.Column="1">
<RepeatButton x:Name="left" Content="◀" Width="30" Height="auto" HorizontalAlignment="Left" CommandTarget="{Binding ElementName=scrollbar}" Command="{x:Static ScrollBar.LineLeftCommand}" />
<RepeatButton x:Name="right" Content="▶" Width="30" Height="auto" HorizontalAlignment="Right" CommandTarget="{Binding ElementName=scrollbar}" Command="{x:Static ScrollBar.LineRightCommand}" />
</Grid>
</Grid>タブのスクロールに関連するところだけです。
このようにすることで、スクロールボタンでタブのスクロールができるようになりました。

今回作成したコードは↓からダウンロードできます。
GitHub

GitHub - HomeProgrammer81/TabControlCustom at TabControl_TabScroll
Contribute to HomeProgrammer81/TabControlCustom development by creating an account on GitHub.
まとめ
TabControlのヘッダーのタブをスクロールさせる方法を書きました。TabControlのテンプレートを修正することで、期待する動作となりました。










コメント