C# WPFアプリケーションにて、親WindowのLoadedイベントが呼ばれたとき、子UserControlのLoadedイベントを呼ぶ方法を書きます。
やり方が分からなくて、少しハマったところでした。
- Windows10
- Microsoft Visual Studio Community2022
- .NET 6
- WPF アプリ
実装する
親WindowのLoadedイベントが呼ばれたとき、子UserControlのLoadedイベントを呼ぶ ためのポイントは、
- 事前に、親Window内の子UserControlを設定するGridに対し、Childrenフィールドに子UserControlを追加する
です。
コードを見ながらのほうが分かりやすいので、実装していきます。
子UserControl
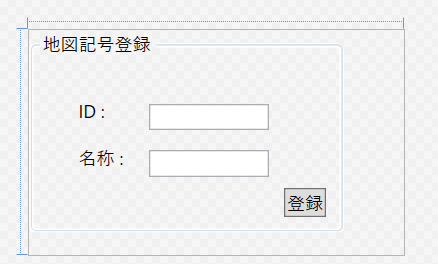
子UserControlのXaml です。地図記号を登録するためのユーザーコントロールです。

Xamlファイルは以下のようになります。
<UserControl x:Class="ChildUserControlLoad.MapSymbolUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:ChildUserControlLoad"
mc:Ignorable="d"
d:DesignHeight="150" d:DesignWidth="250">
<Grid>
<GroupBox Header="地図記号登録" Margin="0,0,40,15"/>
<Label Content="ID : " HorizontalAlignment="Left" Margin="28,41,0,0" VerticalAlignment="Top"/>
<TextBox HorizontalAlignment="Left" Margin="80,49,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="80"/>
<Label Content="名称 : " HorizontalAlignment="Left" Margin="28,72,0,0" VerticalAlignment="Top"/>
<TextBox HorizontalAlignment="Left" Margin="80,80,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="80"/>
<Button Content="登録" HorizontalAlignment="Left" Margin="170,105,0,0" VerticalAlignment="Top" RenderTransformOrigin="-1.607,2.104"/>
</Grid>
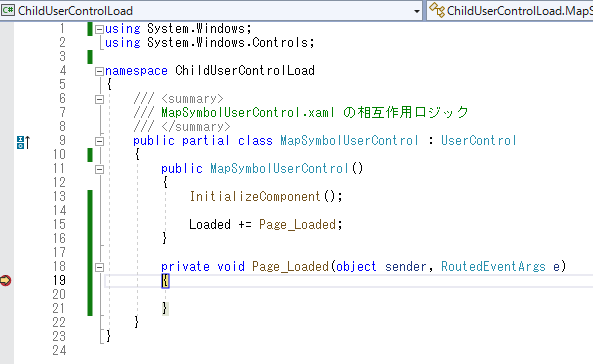
</UserControl>子UserControlの相互作用ロジックのcsファイルは以下のようになります。
Loaded イベントにPage_Loaded メソッドを登録します。親WindowのLoaded イベントが呼ばれたとき、このPage_Loadedメソッドが呼ばれます。
using System.Windows;
namespace ChildUserControlLoad
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private MapSymbolUserControl mapSymbolUserControl;
public MainWindow()
{
InitializeComponent();
mapSymbolUserControl = new MapSymbolUserControl();
Grid_MapSymbolUserControl.Children.Add(mapSymbolUserControl);
Loaded += Page_Loaded;
}
private void Page_Loaded(object sender, RoutedEventArgs e)
{
}
}
}親Window
親WindowのXaml のコードです。Grid_MapSymbolUserControl Gridに子ユーザーコントロールを設定します。
<Window x:Class="ChildUserControlLoad.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ChildUserControlLoad"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid x:Name="Grid_MapSymbolUserControl"></Grid>
</Grid>
</Window>親WindowのXamlの相互作用ロジックのcsファイルは以下のようになります。ここで、子UserControlを設定するGridに対し、Childrenフィールドに子UserControlを追加します。
using System.Windows;
namespace ChildUserControlLoad
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private MapSymbolUserControl mapSymbolUserControl;
public MainWindow()
{
InitializeComponent();
mapSymbolUserControl = new MapSymbolUserControl();
Grid_MapSymbolUserControl.Children.Add(mapSymbolUserControl);
Loaded += Page_Loaded;
}
private void Page_Loaded(object sender, RoutedEventArgs e)
{
}
}
}デバッグする
起動後、親WindowのPage_Loaded メソッドが呼ばれた後、子WindowのPage_Loaded メソッドが呼ばれることを確認できました。

まとめ
C# WPFアプリケーションにて、親WindowのLoadedイベントが呼ばれたとき、子UserControlのLoadedイベントを呼ぶ方法を書きました。
事前に、親Window内の子UserControlを設定するGridに対し、Childrenフィールドに子UserControlを追加するとできます。










コメント