本記事はC# WPFアプリケーションにOxyplot をインストールする方法とサンプルコードの起動方法を書きます。
Oxyplotは、グラフを書くためのライブラリです。WPF アプリケーションなどで使用できます。
あわせて読みたい
また、サンプルグラフも多々あります。サンプルグラフを表示するコードも簡単に確認できます。
開発環境
- Windows10
- Microsoft Visual Studio Community2022
- .NET 6
- WPF アプリ
- OxyPlot 2.1.2
目次
Oxyplot のインストール
NuGetからインストール
OxyPlotをインストールします。WPFアプリケーションはあらかじめ作成しておきます。
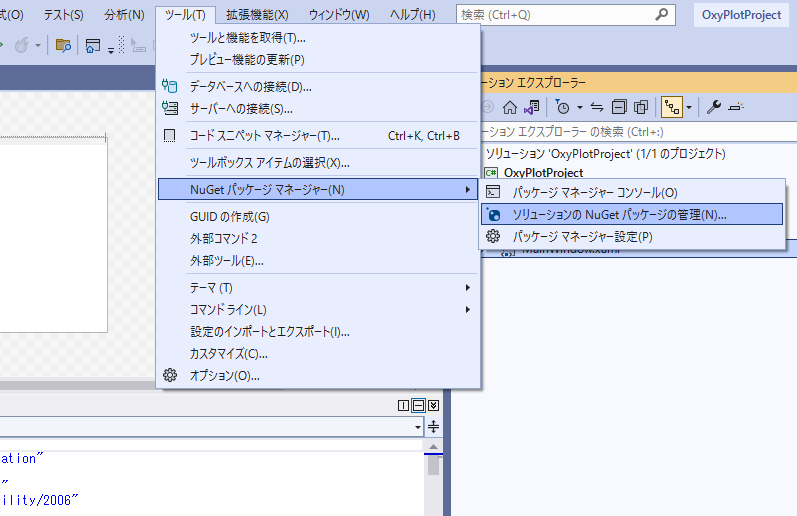
Visual Studio のメニューバーからツール→NuGetパッケージマネージャー→ソリューションのNuGetパッケージの管理 を選択します。

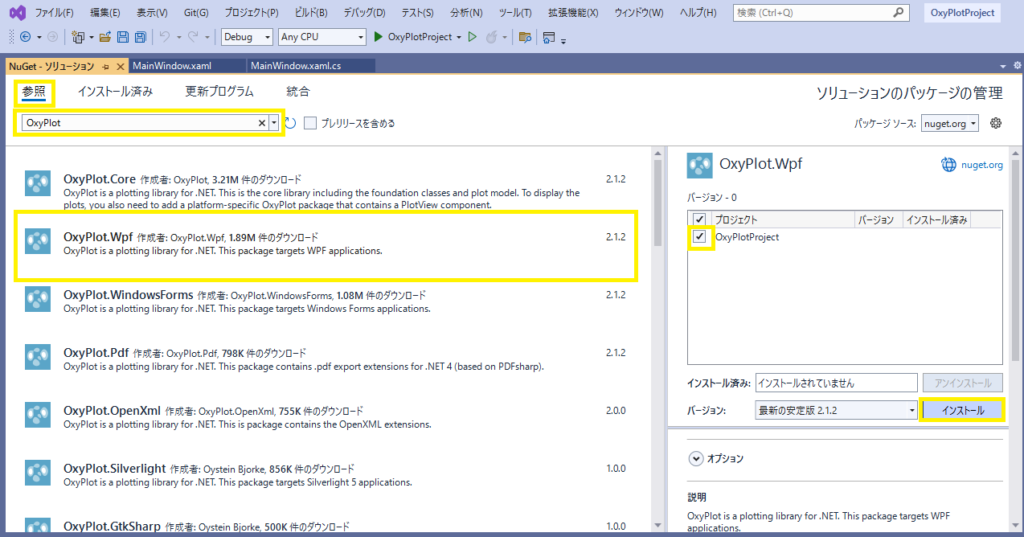
- NuGetソリューションWindowの参照タブを選択します。
- 検索テキストボックスに「oxyPlot」と入力します。
- OxyPlot.Wpf を選択します。
- 右側のOxyPlot.Wpf 枠で自分のプロジェクト名をクリックします。ここでは、OxyPotProject としています。

インストールボタンを押すとインストールが始まります。
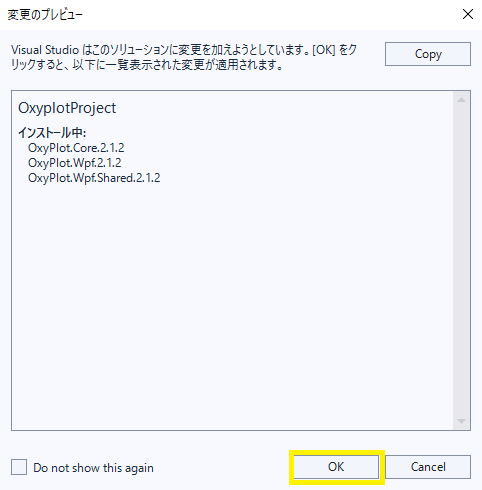
しばらく待つと↓のウィンドウが表示されます。OKを押します。

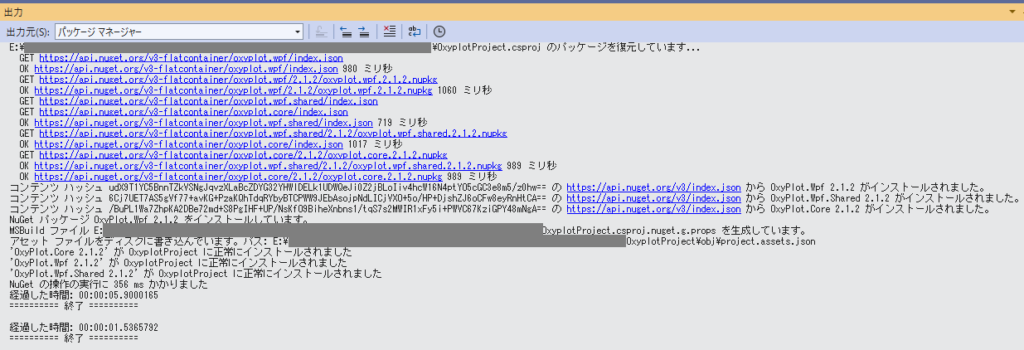
出力ウィンドウにて、以下のようなテキストが表示されればインストール完了です。

Xaml の設定
OxyPlot でグラフを表示する領域をXamlファイルに設定します。以下のようになります。
<Window x:Class="OxyPlotProject.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:OxyPlotProject"
xmlns:oxy="http://oxyplot.org/wpf"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<oxy:PlotView x:Name="PlotView_Sample" Height="300" Width="600" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="50,50,0,0"/>
</Grid>
</Window>- Window タグに、xmlns:oxy=”http://oxyplot.org/wpf” を追加します。
- oxy:PlotView タグを追加します。
- oxy:PlotViewタグに、名称、OxyPlot 領域の位置、サイズなどの設定をします。
Xaml のデザインタブでOxyPlot の領域を確認できます。

実際にグラフは、コードで作成することになります。
何もしないコードですが↓から取得できます。
GitHub

GitHub - HomeProgrammer81/OxyPlotProject at main_install
Contribute to HomeProgrammer81/OxyPlotProject development by creating an account on GitHub.
OxyPlotのサンプルコード
OxyPlotのソースコードは↓からダウンロードできます。プロジェクトを実行して確認することができます。
サンプルグラフはたくさんあり、コードもすぐに確認できるので、やりたいことも見つけられるはずです。
GitHub

GitHub - oxyplot/oxyplot: A cross-platform plotting library for .NET
A cross-platform plotting library for .NET. Contribute to oxyplot/oxyplot development by creating an account on GitHub.
緑のCode ボタン→Download.zip でダウンロードできます。
- ダウンロードしたら、oxyplot-develop→OxyPlot.WPF.sln でソリューションを開きます。
- ソリューションエクスプローラーで、Examples→ExampleBrowser.WPF に対し、右クリック→スタートアッププロジェクトに設定をします。
- デバッグボタンを押します。
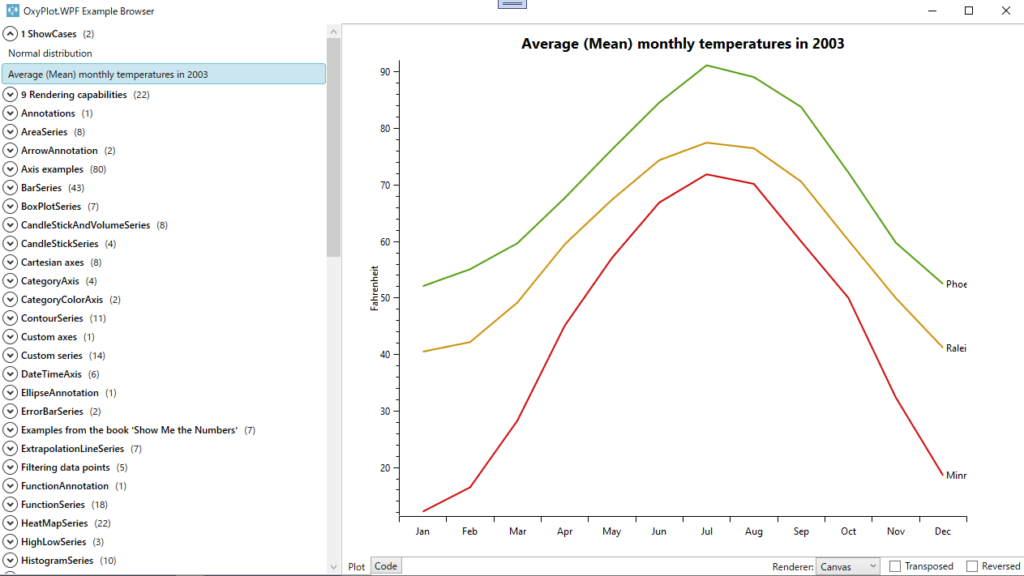
デバッグすると↓の画面が出ます。

- 左側のリストから表示したいグラフを選べます。
- グラフ下側のCodeボタンでC#のコードを確認できます。
まとめ
C# WPFアプリケーションにOxyplot をインストールする方法とサンプルコードの起動方法を書きました。










コメント