C# WPFアプリケーションのDataGridを使用するとき、ヘッダ行またはヘッダ列を削除したい場面は多々あると思います。
今回は、ヘッダーを削除する方法を書きます。
それぞれ、DataGridに属性を1つ追加するだけで削除できます。
開発環境
- Windows10
- Microsoft Visual Studio Community2022
- .NET 6
- WPF アプリ
目次
DataGridのヘッダーを削除する
ヘッダーを削除するためには、DataGrid タグを変更します。
| 上側のヘッダ行を削除 | RowHeaderWidth属性の値を0にする |
| 左側のヘッダ列を削除 | ColumnHeaderHeight属性の値を0にする |
それぞれのヘッダーの幅の長さを指定する属性があるので、0にするだけです。
<Window x:Class="DataGridProject.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DataGridProject"
mc:Ignorable="d"
Title="MainWindow" Height="250" Width="500">
<Grid >
<DataGrid x:Name="DataGrid_FruitsList"
Margin="28,29,250,30"
AutoGenerateColumns = "False"
IsReadOnly="True"
CanUserSortColumns="False"
SelectionMode="Single"
RowHeaderWidth="0"
ColumnHeaderHeight="0"
SelectionChanged="DataGrid_FruitsList_SelectionChanged" >
<!-- 選択時に_isSelectedの値変更 -->
<DataGrid.RowStyle>
<Style TargetType="{x:Type DataGridRow}" BasedOn="{StaticResource {x:Type DataGridRow}}">
<Setter Property="IsSelected" Value="{Binding _isSelected, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/>
</Style>
</DataGrid.RowStyle>
<DataGrid.Columns>
<DataGridTextColumn Header="名前" Width="100" Binding="{Binding _name}" />
<DataGridTextColumn Header="色" Width="50" Binding="{Binding _color}" />
<DataGridTextColumn Header="価格" Width="50" Binding="{Binding _price}" />
</DataGrid.Columns>
</DataGrid>
<GroupBox Margin="273,33,30,55" Header="選択中"/>
<TextBlock HorizontalAlignment="Left" Margin="280,56,0,0" TextWrapping="Wrap" Text="名前 : " VerticalAlignment="Top" RenderTransformOrigin="0,-0.937"/>
<TextBox x:Name="TextBox_Name" HorizontalAlignment="Left" Margin="325,56,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/>
<TextBlock HorizontalAlignment="Left" Margin="280,89,0,0" TextWrapping="Wrap" Text="色 : " VerticalAlignment="Top" RenderTransformOrigin="0.603,2.195"/>
<TextBox x:Name="TextBox_Color" HorizontalAlignment="Left" Margin="325,89,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/>
<TextBlock HorizontalAlignment="Left" Margin="280,124,0,0" TextWrapping="Wrap" Text="価格 : " VerticalAlignment="Top"/>
<TextBox x:Name="TextBox_Price" HorizontalAlignment="Left" Margin="325,122,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/>
</Grid>
</Window>Xmal と相互作用のcsファイルです。ここは変更の必要がありません。
Xmal と相互作用のcsファイル
using System.Collections.ObjectModel;
using System.Linq;
using System.Windows;
using System.Windows.Controls;
namespace DataGridProject
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private ObservableCollection<FriutsModel> FriutsList = new ObservableCollection<FriutsModel>()
{
new FriutsModel("りんご", "赤", 148),
new FriutsModel("みかん", "オレンジ", 130),
new FriutsModel("キウイ", "緑", 136),
new FriutsModel("ぶどう", "赤", 540),
new FriutsModel("かき", "オレンジ", 120),
new FriutsModel("ばなな", "黄", 108),
};
public MainWindow()
{
InitializeComponent();
DataGrid_FruitsList.ItemsSource = new ObservableCollection<FriutsModel>();
DataGrid_FruitsList.ItemsSource = FriutsList;
}
private void DataGrid_FruitsList_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
// _isSelectedがtrueのものが選択中
FriutsModel? model = FriutsList.FirstOrDefault(obj => obj._isSelected);
if (model == null)
{
return;
}
TextBox_Name.Text = model._name;
TextBox_Color.Text = model._color;
TextBox_Price.Text = model._price.ToString();
}
}
public class FriutsModel
{
// 選択状態を追加
public bool _isSelected { get; set; }
public string _name { get; set; }
public string _color { get; set; }
public int _price { get; set; }
public FriutsModel(string _name, string _color, int _price)
{
_isSelected = false;
this._name = _name;
this._color = _color;
this._price = _price;
}
}
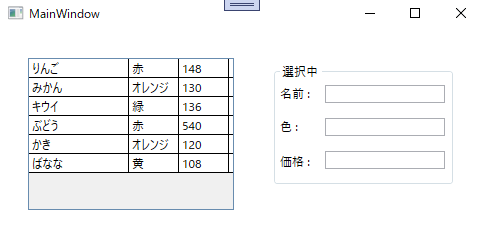
}実際に動作させてみると、ヘッダ行、ヘッダ列が削除されていることが確認できました。

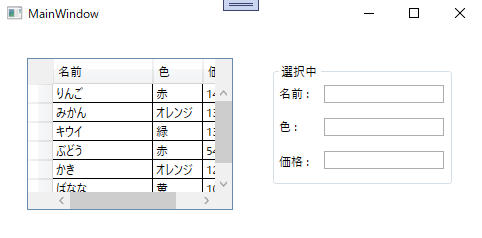
ちなみに上記コードで、RowHeaderWidth、ColumnHeaderWidthを25に設定した場合は、ヘッダーが表示されます。
RowHeaderWidth="25"
ColumnHeaderHeight="25"
まとめ
本記事では、C# WPFアプリケーションのDataGridにて、ヘッダ行およびヘッダ列を削除する方法を書きました。
それぞれ、DataGridの属性を1個追加するだけで簡単にできました。










コメント