今回は、Labelタグで文字列を改行したとき、改行後の文字列もセンタリングさせる方法を書きます。
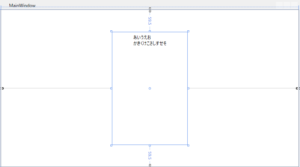
Label タグで、HorizontalContentAlignment=”Center”を指定し、文字列を改行させて表示させようとすると、下のようになります。

コードは↓。
<Window x:Class="TextCenter.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TextCenter"
mc:Ignorable="d"
Title="MainWindow"
Height="450"
Width="800">
<Grid>
<Label Content="あいうえお&#10;かきくけこさしすせそ" HorizontalAlignment="Center" HorizontalContentAlignment="Center" Width="200" Height="300" />
</Grid>
</Window>&#10; → に置き換えてください。プラグインの都合上、大文字で記載しています。
文字列はLabelの中ではセンタリングされていますが、改行後の文字は左寄せとなってしまいます。期待する動作は、改行後の文字もセンタリングすることです。
改行後もセンタリングするにはどうすればよいのでしょうか?
開発環境
- Windows10
- Microsoft Visual Studio Community2019
- .NET Framework 4.7.2
- WPF アプリ( .NET Framework )
目次
TextBlock で改行するとできる
結論を言うと、Labelタグの中に、TextBlockタグを埋め込みます。TextBlockタグのText属性に文字列を設定します。そして、TextAlignment属性の値をCenterにします。
コードは↓のようになります。
<Window x:Class="TextCenter.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TextCenter"
mc:Ignorable="d"
Title="MainWindow"
Height="450"
Width="800">
<Grid>
<Label HorizontalContentAlignment="Center" Width="200" Height="300">
<TextBlock Text="あいうえお&#10;かきくけこさしすせそ" TextAlignment="Center"></TextBlock>
</Label>
</Grid>
</Window>&#10; → に置き換えてください。プラグインの都合上、大文字で記載しています。
結果、↓のスクショのように改行後の文字列もセンタリングされています。

まとめ
今回は、Labelタグで文字列を改行したとき、改行後の文字列もセンタリングさせる方法を書きました。センタリングさせるには、LabelタグにTextBlockタグを埋め込む必要があります。










コメント