今回は、C# WPF のTabControlで追加ボタンでタブを複製する方法について書きます。
やりたいことは、↓の図でタブの追加ボタン「+」を押したら、

↓のようにタブが追加され、タブ1の内容をタブ2に複製することです。

具体的には↓の動画のような動きのものを作ります。
TabControl で追加ボタンの機能があるかなあと調べたのですが、見つけられませんでした。ぐぐっても、僕の作りたいものがありません。なので、自分で作りました。
「+」を選択することで、タブ追加ボタンと同等の役割をするようにします。
- Windows10
- Microsoft Visual Studio Community2019
- .NET Framework 4.7.2
- WPF アプリ( .NET Framework )
今回作成したコードは↓から取得できます。
タブの複製にUserControlを使用する
タブの複製にUserControlを利用しました。

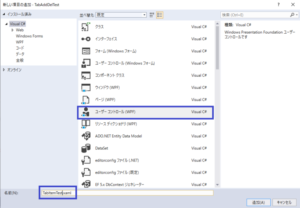
ソリューションエクスプローラーから、プロジェクトを右クリック→追加→新しい項目を選択します。

ユーザーコントロールを選択します。また、名前を忘れずに追加します。ファイル名を、TabItemUserControl.xaml です。
作成されたxaml ファイルに次のようにコードを追記します。
<UserControl x:Class="TabControlCustom.TabItemUserControl" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:TabControlCustom" mc:Ignorable="d" d:DesignHeight="450" d:DesignWidth="800">
<Grid>
<Label x:Name="label" Content="Label" HorizontalAlignment="Left" Margin="10,10,0,0" VerticalAlignment="Top" Width="100"/>
<TextBox x:Name="textbox" HorizontalAlignment="Left" Height="23" Margin="150,14,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="100"/>
</Grid>
</UserControl>LabelとTextBoxだけのシンプルなものです。

また、同時に生成されたcsファイル( TabItemUserControl.xaml.cs )に以下の記述をします。
using System.Windows.Controls;
namespace TabControlCustom
{
/// <summary>
/// TabItemUserControl.xaml の相互作用ロジック
/// </summary>
public partial class TabItemUserControl : UserControl
{
public TabItemUserControl()
{
InitializeComponent();
}
public TabItemUserControl(int num)
{
InitializeComponent();
// ラベルの設定
label.Content = "タブ" + num;
// テキストボックスの設定
textbox.Text = "タブ" + num;
}
}
}コンストラクタを追加しました。ラベルとテキストボックスに 「タブ + “引数の数値”」と表示をします。
タブの追加ボタンを押すたびに、ユーザーコントロールが作成され、このコンストラクタが呼び出されるようにします。
メインウインドウの作成
次はメインウインドウを作ります。
まずは、MainWindow.xaml から。
<Window x:Class="TabControlCustom.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:TabControlCustom" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800">
<Grid>
<TabControl x:Name="TabControlAddDel" HorizontalAlignment="Left" Height="350" Width="700" Margin="10,10,0,0" VerticalAlignment="Top" SelectionChanged="SelectedAddDelTab">
<TabItem Header="">
<Grid Background="#FFE5E5E5"/>
</TabItem>
<TabItem Header="+">
<Grid Background="#FFE5E5E5"/>
</TabItem>
</TabControl>
</Grid>
</Window>タブを切り替えるたびに、SelectedAddDelTab関数を呼ぶようにします。

メインウインドウはこんな感じです。空白のタブと「+」タブがあるだけです。
次にMainWindow.xaml.csです。
using System.Windows;
using System.Windows.Controls;
namespace TabControlCustom
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// 先頭のタブの設定
TabItem item = (TabItem)TabControlAddDel.Items.GetItemAt(0);
item.Header = "タブ1";
item.Content = new TabItemUserControl(1);
}
private void SelectedAddDelTab(object sender, SelectionChangedEventArgs e)
{
// 選択したタブのインデックス
int idx = TabControlAddDel.SelectedIndex;
// タブの総数
int count = TabControlAddDel.Items.Count;
// 追加ボタン(+)を選択する
if (idx == count - 1)
{
// 追加するタブの設定
TabItem item = new TabItem();
item.Header = "タブ" + count;
item.Content = new TabItemUserControl(count);
// 追加ボタンの前にタブを追加
TabControlAddDel.Items.Insert(count - 1, item);
// 追加したタブを選択状態にする
TabControlAddDel.SelectedIndex = count - 1;
}
}
}
}タブを切り替えるとき、SelectedAddDelTabが呼ばれます。この関数で、「「+」タブを選択したら、新しいタブを追加して、そのタブを選択する」という処理を行います。
「+」タブは選択されることはありません。「+」タブを選択することが、タブ追加ボタンを押すことと同等の役割をします。
また、新しいタブを追加するとき、ユーザーコントロールを新規作成します。これでタブの複製ができます。
作成したコードは下から取得できます。
まとめ
今回は、C# WPF で追加ボタンでタブを複製する方法について書きました。
タブ追加ボタンがありそうで、見つけられなかったので自分で作りました。
次はタブ削除ボタンを作ってみます。










コメント