本記事では、C# WPFアプリケーションで、DataGridのセルに画像ボタンを表示する方法を書きます。
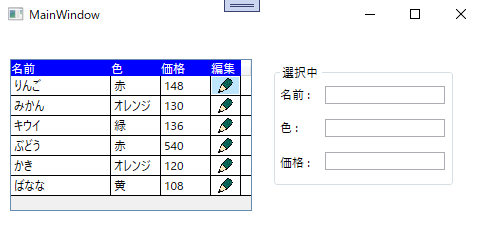
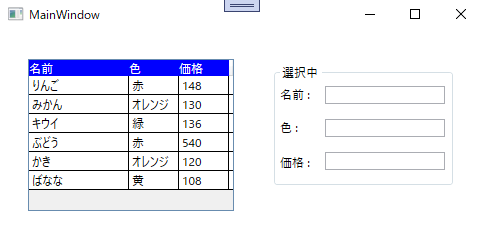
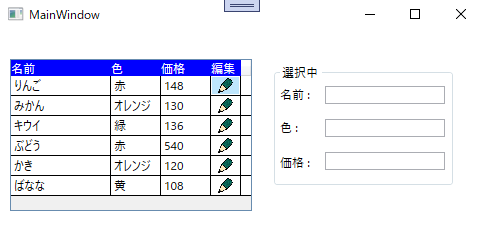
↓のアプリケーションで、左側のDataGridの編集列に鉛筆マークの画像ボタンを設置してみます。

開発環境
- Windows10
- Microsoft Visual Studio Community2022
- .NET 6
- WPF アプリ
プロジェクトは前回記事のものを使用します。
あわせて読みたい


【C# WPF DataGrid】行選択を禁止にする方法
本記事では、C# WPFアプリケーションのDataGridにおいて、行選択を禁止にする方法について書きます。 結論を先に言うと、Xaml で1つの属性を設定すればできるというもの…
目次
画像の設定
画像を使える状態にします。Resourcesフォルダを作成し、そこに画像を置きます。

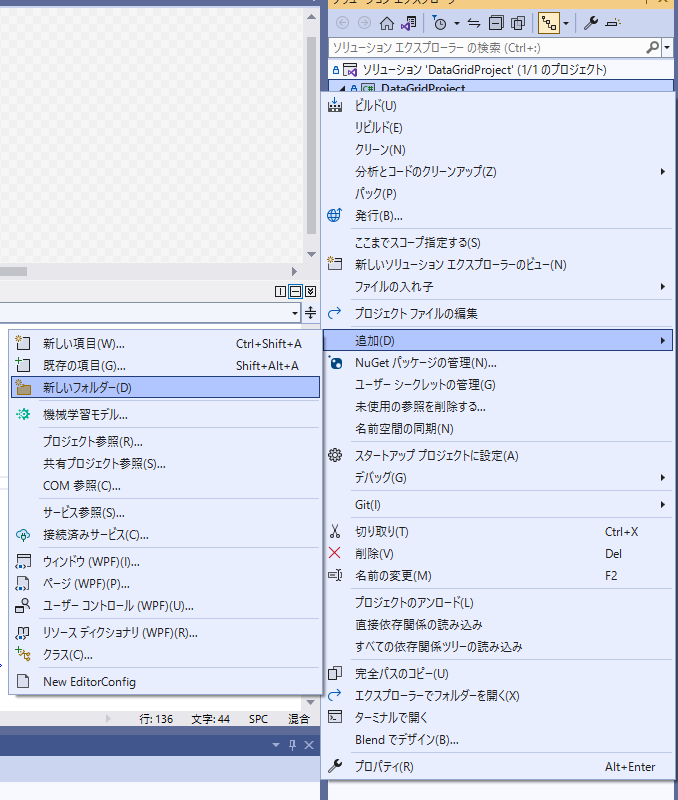
ソリューションエクスプローラでプロジェクト名上で右クリック→追加→新しいフォルダを選択します。

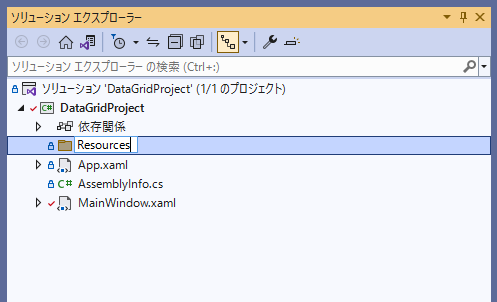
Resources という名前を入力します。

名前を入力した後、ドラック&ドロップでResourcesフォルダに画像を追加します。ここでは、editbutton.png というファイルを追加しています。

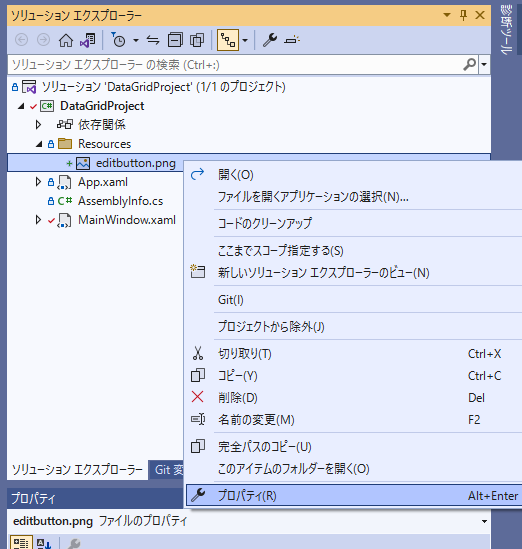
画像ボタンの設定をします。pngファイル上で、右クリップ→プロパティを選択します。

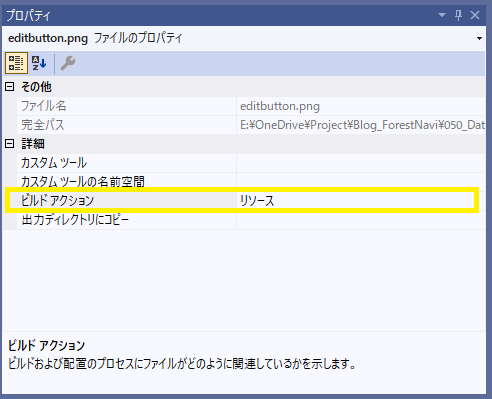
プロパティのビルドアクションをリソースに変更します。

画像の設定はこれで終わりです。
画像のボタンをDataGridに表示
↓のアプリケーションの画面で、左側のDataGridに編集列を追加し、セルに画像ボタンを表示します。

修正内容
- 編集列用にDataGridTemplateColumnを追加する
- DataGridTemplateColumn.CellTemplate にてボタンを設定する
- DataGridの幅、位置を調整
- イベントハンドラを追加する
キーワード : C# WPF DataGrid 画像 ボタン
修正したコードは↓。修正箇所はハイライトしています。
MainWindow.xaml
<Window x:Class="DataGridProject.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DataGridProject"
mc:Ignorable="d"
Title="MainWindow" Height="250" Width="500">
<Grid >
<DataGrid x:Name="DataGrid_FruitsList"
Margin="10,29,232,30"
AutoGenerateColumns = "False"
IsReadOnly="True"
SelectionMode="Single"
RowHeaderWidth="0"
>
<!-- SelectionChanged="DataGrid_FruitsList_SelectionChanged" -->
<!-- 選択時に_isSelectedの値変更 -->
<DataGrid.RowStyle>
<Style TargetType="{x:Type DataGridRow}" BasedOn="{StaticResource {x:Type DataGridRow}}">
<Setter Property="IsSelected" Value="{Binding _isSelected, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/>
</Style>
</DataGrid.RowStyle>
<DataGrid.Columns>
<DataGridTextColumn Width="100" Binding="{Binding _name}">
<DataGridTextColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Content" Value="名前"/>
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
<Style.Triggers>
<Trigger Property="SortDirection" Value="Ascending">
<Setter Property="Content" Value="名前▼"/>
</Trigger>
<Trigger Property="SortDirection" Value="Descending">
<Setter Property="Content" Value="名前▲"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGridTextColumn.HeaderStyle>
<DataGridTextColumn.CellStyle>
<Style TargetType="DataGridCell">
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Foreground" Value="Black" />
<Setter Property="Background" Value="White" />
<Setter Property="BorderBrush" Value="White" />
</Trigger>
</Style.Triggers>
</Style>
</DataGridTextColumn.CellStyle>
</DataGridTextColumn>
<DataGridTextColumn Width="50" Binding="{Binding _color}">
<DataGridTextColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Content" Value="色"/>
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
<Style.Triggers>
<Trigger Property="SortDirection" Value="Ascending">
<Setter Property="Content" Value="色▼"/>
</Trigger>
<Trigger Property="SortDirection" Value="Descending">
<Setter Property="Content" Value="色▲"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGridTextColumn.HeaderStyle>
<DataGridTextColumn.CellStyle>
<Style TargetType="DataGridCell">
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Foreground" Value="Black" />
<Setter Property="Background" Value="White" />
<Setter Property="BorderBrush" Value="White" />
</Trigger>
</Style.Triggers>
</Style>
</DataGridTextColumn.CellStyle>
</DataGridTextColumn>
<DataGridTextColumn Width="50" Binding="{Binding _price}">
<DataGridTextColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Content" Value="価格"/>
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
<Style.Triggers>
<Trigger Property="SortDirection" Value="Ascending">
<Setter Property="Content" Value="価格▼"/>
</Trigger>
<Trigger Property="SortDirection" Value="Descending">
<Setter Property="Content" Value="価格▲"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGridTextColumn.HeaderStyle>
<DataGridTextColumn.CellStyle>
<Style TargetType="DataGridCell">
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Foreground" Value="Black" />
<Setter Property="Background" Value="White" />
<Setter Property="BorderBrush" Value="White" />
</Trigger>
</Style.Triggers>
</Style>
</DataGridTextColumn.CellStyle>
</DataGridTextColumn>
<DataGridTemplateColumn Width="30">
<DataGridTemplateColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Content" Value="編集"/>
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
<Style.Triggers>
<Trigger Property="SortDirection" Value="Ascending">
<Setter Property="Content" Value="価格▼"/>
</Trigger>
<Trigger Property="SortDirection" Value="Descending">
<Setter Property="Content" Value="価格▲"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGridTemplateColumn.HeaderStyle>
<DataGridTemplateColumn.CellStyle>
<Style TargetType="DataGridCell">
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Foreground" Value="Black" />
<Setter Property="Background" Value="White" />
<Setter Property="BorderBrush" Value="White" />
</Trigger>
</Style.Triggers>
</Style>
</DataGridTemplateColumn.CellStyle>
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Button Background="White" BorderThickness="0" Click="Click_EditButton">
<Image Source="Resources/editbutton.png" Height="15" Width="15"></Image>
</Button>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
<GroupBox Margin="273,33,30,55" Header="選択中"/>
<TextBlock HorizontalAlignment="Left" Margin="280,56,0,0" TextWrapping="Wrap" Text="名前 : " VerticalAlignment="Top" RenderTransformOrigin="0,-0.937"/>
<TextBox x:Name="TextBox_Name" HorizontalAlignment="Left" Margin="325,56,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/>
<TextBlock HorizontalAlignment="Left" Margin="280,89,0,0" TextWrapping="Wrap" Text="色 : " VerticalAlignment="Top" RenderTransformOrigin="0.603,2.195"/>
<TextBox x:Name="TextBox_Color" HorizontalAlignment="Left" Margin="325,89,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/>
<TextBlock HorizontalAlignment="Left" Margin="280,124,0,0" TextWrapping="Wrap" Text="価格 : " VerticalAlignment="Top"/>
<TextBox x:Name="TextBox_Price" HorizontalAlignment="Left" Margin="325,122,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/>
</Grid>
</Window>csファイルにイベントハンドラを追加します。イベントハンドラの処理はありません。
MainWindow.xaml.cs
using System.Collections.ObjectModel;
using System.Linq;
using System.Windows;
using System.Windows.Controls;
namespace DataGridProject
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private ObservableCollection<FriutsModel> FriutsList = new ObservableCollection<FriutsModel>()
{
new FriutsModel("りんご", "赤", 148),
new FriutsModel("みかん", "オレンジ", 130),
new FriutsModel("キウイ", "緑", 136),
new FriutsModel("ぶどう", "赤", 540),
new FriutsModel("かき", "オレンジ", 120),
new FriutsModel("ばなな", "黄", 108),
};
public MainWindow()
{
InitializeComponent();
DataGrid_FruitsList.ItemsSource = new ObservableCollection<FriutsModel>();
DataGrid_FruitsList.ItemsSource = FriutsList;
}
private void DataGrid_FruitsList_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
// _isSelectedがtrueのものが選択中
FriutsModel? model = FriutsList.FirstOrDefault(obj => obj._isSelected);
if (model == null)
{
return;
}
TextBox_Name.Text = model._name;
TextBox_Color.Text = model._color;
TextBox_Price.Text = model._price.ToString();
}
private void Click_EditButton(object sender, RoutedEventArgs e)
{
}
}
public class FriutsModel
{
// 選択状態を追加
public bool _isSelected { get; set; }
public string _name { get; set; }
public string _color { get; set; }
public int _price { get; set; }
public FriutsModel(string _name, string _color, int _price)
{
_isSelected = false;
this._name = _name;
this._color = _color;
this._price = _price;
}
}
}アプリケーションを実行することで、画像ボタンが表示されることを確認できました。

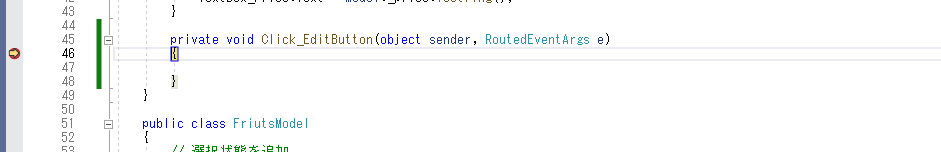
ボタンをクリックすると、イベントハンドラでブレークしていることも確認できました。

修正したコードは↓からダウンロードできます。
GitHub

GitHub - HomeProgrammer81/DataGridProject at main_PictureButton
Contribute to HomeProgrammer81/DataGridProject development by creating an account on GitHub.
まとめ
C# WPFアプリケーションで、DataGridのセルに画像ボタンを表示する方法を書きました。










コメント