本記事では、C# WPFアプリケーションのDataGridにおいて、行選択を禁止にする方法について書きます。
結論を先に言うと、Xaml で1つの属性を設定すればできるというものではありません。行選択を禁止に見せかけるようにいくつかの属性を設定するしかないです。
もしかしたら方法があるかもしれませんが、ぼくが調査している感じでは見つけられませんでした。
開発環境
- Windows10
- Microsoft Visual Studio Community2022
- .NET 6
- WPF アプリ
目次
行選択を禁止にする方法
先ほども書いたように、行選択を禁止にする方法はなく、行禁止に見せかけるように属性を設定します。行禁止に見せかけるために、以下の設定を行います。
- 行選択したとき、文字色を変更しない
- 行選択したとき、背景色を変更しない
- 行選択したとき、ボーダー色を変更しない
- 行選択時のイベントを無効にする
実際にサンプルコードを修正して、行禁止をやってみます。サンプルコードは前回記事のものを使用します。
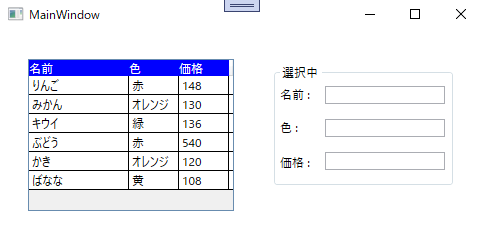
↓のアプリケーションは、左側のDataGridの行を選択したら選択中グループに選択した行の情報を表示するものです。今回は、行を選択しても何も変化しないようにします。

あわせて読みたい


【C# WPF DataGrid】ヘッダー背景変更でソート後の三角( 矢印▲▼ ) を表示
C# WPFアプリケーションでDataGrid のヘッダー背景変更でソート後の三角( 矢印▲▼ ) を表示する方法について書きます。 ヘッダーの背景色を変更したところ、ソート後の三…
修正したコードは↓のようになります。修正箇所はハイライトしています。
MainWindow.xmal
<Window x:Class="DataGridProject.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DataGridProject"
mc:Ignorable="d"
Title="MainWindow" Height="250" Width="500">
<Grid >
<DataGrid x:Name="DataGrid_FruitsList"
Margin="28,29,250,30"
AutoGenerateColumns = "False"
IsReadOnly="True"
SelectionMode="Single"
RowHeaderWidth="0"
>
<!-- SelectionChanged="DataGrid_FruitsList_SelectionChanged" -->
<!-- 選択時に_isSelectedの値変更 -->
<DataGrid.RowStyle>
<Style TargetType="{x:Type DataGridRow}" BasedOn="{StaticResource {x:Type DataGridRow}}">
<Setter Property="IsSelected" Value="{Binding _isSelected, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/>
</Style>
</DataGrid.RowStyle>
<DataGrid.Columns>
<DataGridTextColumn Width="100" Binding="{Binding _name}">
<DataGridTextColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Content" Value="名前"/>
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
<Style.Triggers>
<Trigger Property="SortDirection" Value="Ascending">
<Setter Property="Content" Value="名前▼"/>
</Trigger>
<Trigger Property="SortDirection" Value="Descending">
<Setter Property="Content" Value="名前▲"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGridTextColumn.HeaderStyle>
<DataGridTextColumn.CellStyle>
<Style TargetType="DataGridCell">
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Foreground" Value="Black" />
<Setter Property="Background" Value="White" />
<Setter Property="BorderBrush" Value="White" />
</Trigger>
</Style.Triggers>
</Style>
</DataGridTextColumn.CellStyle>
</DataGridTextColumn>
<DataGridTextColumn Width="50" Binding="{Binding _color}">
<DataGridTextColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Content" Value="色"/>
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
<Style.Triggers>
<Trigger Property="SortDirection" Value="Ascending">
<Setter Property="Content" Value="色▼"/>
</Trigger>
<Trigger Property="SortDirection" Value="Descending">
<Setter Property="Content" Value="色▲"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGridTextColumn.HeaderStyle>
<DataGridTextColumn.CellStyle>
<Style TargetType="DataGridCell">
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Foreground" Value="Black" />
<Setter Property="Background" Value="White" />
<Setter Property="BorderBrush" Value="White" />
</Trigger>
</Style.Triggers>
</Style>
</DataGridTextColumn.CellStyle>
</DataGridTextColumn>
<DataGridTextColumn Width="50" Binding="{Binding _price}">
<DataGridTextColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Content" Value="価格"/>
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
<Style.Triggers>
<Trigger Property="SortDirection" Value="Ascending">
<Setter Property="Content" Value="価格▼"/>
</Trigger>
<Trigger Property="SortDirection" Value="Descending">
<Setter Property="Content" Value="価格▲"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGridTextColumn.HeaderStyle>
<DataGridTextColumn.CellStyle>
<Style TargetType="DataGridCell">
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Foreground" Value="Black" />
<Setter Property="Background" Value="White" />
<Setter Property="BorderBrush" Value="White" />
</Trigger>
</Style.Triggers>
</Style>
</DataGridTextColumn.CellStyle>
</DataGridTextColumn>
</DataGrid.Columns>
</DataGrid>
<GroupBox Margin="273,33,30,55" Header="選択中"/>
<TextBlock HorizontalAlignment="Left" Margin="280,56,0,0" TextWrapping="Wrap" Text="名前 : " VerticalAlignment="Top" RenderTransformOrigin="0,-0.937"/>
<TextBox x:Name="TextBox_Name" HorizontalAlignment="Left" Margin="325,56,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/>
<TextBlock HorizontalAlignment="Left" Margin="280,89,0,0" TextWrapping="Wrap" Text="色 : " VerticalAlignment="Top" RenderTransformOrigin="0.603,2.195"/>
<TextBox x:Name="TextBox_Color" HorizontalAlignment="Left" Margin="325,89,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/>
<TextBlock HorizontalAlignment="Left" Margin="280,124,0,0" TextWrapping="Wrap" Text="価格 : " VerticalAlignment="Top"/>
<TextBox x:Name="TextBox_Price" HorizontalAlignment="Left" Margin="325,122,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/>
</Grid>
</Window>
アプリケーションを実行すると、行選択が禁止になっていることを確認できました。
作成したプロジェクトは↓から取得できます。
GitHub

GitHub - HomeProgrammer81/DataGridProject at main_LineSelectNG
Contribute to HomeProgrammer81/DataGridProject development by creating an account on GitHub.
まとめ
C# WPFアプリケーションのDataGridにおいて、行選択を禁止にする方法について書きました。
行選択禁止にする属性があるわけでなく、複数の属性を設定して、行選択禁止に見せかけるようにしました。










コメント