C# WPFアプリケーションでDataGrid のヘッダー背景変更でソート後の三角( 矢印▲▼ ) を表示する方法について書きます。
ヘッダーの背景色を変更したところ、ソート後の三角が表示されなくなりました。
三角を表示させるために、ソートしたときのヘッダー文字を、▲または▼を付けたものに変更しました。
開発環境
- Windows10
- Microsoft Visual Studio Community2022
- .NET 6
- WPF アプリ
目次
DataGrid のヘッダーの背景色、文字色を変更
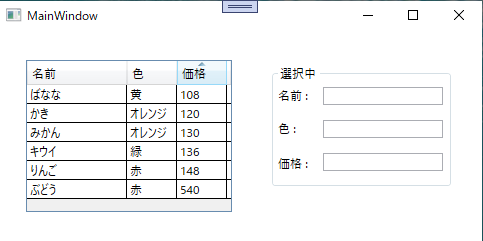
前回記事の続きで、ヘッダーの背景色、テキスト色を変更してみます。↓の画面で、左側のDataGridの背景色を青に、文字色を白に変更します。

あわせて読みたい


【C# WPF DataGrid】ソート後の選択中のデータを取得する方法
本記事では、C# WPFアプリケーションにてDataGrid のソート後の選択中のデータを取得する方法を書きます。 WPF でDataGridを実装したとき、ソート後の選択中のデータが…
修正したコードは↓。DataGridTextColumn.HeaderStyle タグを使用します。変更したところは、ハイライト表示しています。
MainWindow.xaml
<Window x:Class="DataGridProject.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DataGridProject"
mc:Ignorable="d"
Title="MainWindow" Height="250" Width="500">
<Grid >
<DataGrid x:Name="DataGrid_FruitsList"
Margin="28,29,250,30"
AutoGenerateColumns = "False"
IsReadOnly="True"
SelectionMode="Single"
RowHeaderWidth="0"
SelectionChanged="DataGrid_FruitsList_SelectionChanged" >
<!-- 選択時に_isSelectedの値変更 -->
<DataGrid.RowStyle>
<Style TargetType="{x:Type DataGridRow}" BasedOn="{StaticResource {x:Type DataGridRow}}">
<Setter Property="IsSelected" Value="{Binding _isSelected, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/>
</Style>
</DataGrid.RowStyle>
<DataGrid.Columns>
<DataGridTextColumn Width="100" Binding="{Binding _name}">
<DataGridTextColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Content" Value="名前"/>
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
</Style>
</DataGridTextColumn.HeaderStyle>
</DataGridTextColumn>
<DataGridTextColumn Width="50" Binding="{Binding _color}">
<DataGridTextColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Content" Value="色"/>
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
</Style>
</DataGridTextColumn.HeaderStyle>
</DataGridTextColumn>
<DataGridTextColumn Width="50" Binding="{Binding _price}">
<DataGridTextColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Content" Value="価格"/>
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
</Style>
</DataGridTextColumn.HeaderStyle>
</DataGridTextColumn>
</DataGrid.Columns>
</DataGrid>
<GroupBox Margin="273,33,30,55" Header="選択中"/>
<TextBlock HorizontalAlignment="Left" Margin="280,56,0,0" TextWrapping="Wrap" Text="名前 : " VerticalAlignment="Top" RenderTransformOrigin="0,-0.937"/>
<TextBox x:Name="TextBox_Name" HorizontalAlignment="Left" Margin="325,56,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/>
<TextBlock HorizontalAlignment="Left" Margin="280,89,0,0" TextWrapping="Wrap" Text="色 : " VerticalAlignment="Top" RenderTransformOrigin="0.603,2.195"/>
<TextBox x:Name="TextBox_Color" HorizontalAlignment="Left" Margin="325,89,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/>
<TextBlock HorizontalAlignment="Left" Margin="280,124,0,0" TextWrapping="Wrap" Text="価格 : " VerticalAlignment="Top"/>
<TextBox x:Name="TextBox_Price" HorizontalAlignment="Left" Margin="325,122,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/>
</Grid>
</Window>動作させたときの動画は↓のようになります。背景色、文字色は変更されましたが、ソートした後の▲▼が表示されなくなりました。
ソート後の三角( 矢印▲▼ ) を表示する
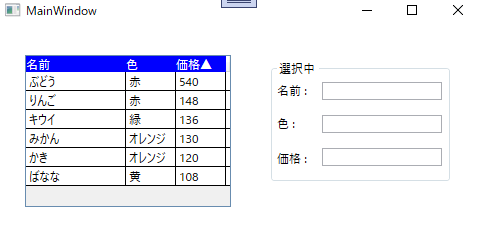
ソート後の三角( 矢印▲▼ )を表示させてみます。表示させるために、ソートしたときのヘッダー文字を、▲または▼を付けたものに変更しました。
変更したソースは↓のようになります。変更箇所はハイライトしてます。
MainWindow.xaml
<Window x:Class="DataGridProject.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DataGridProject"
mc:Ignorable="d"
Title="MainWindow" Height="250" Width="500">
<Grid >
<DataGrid x:Name="DataGrid_FruitsList"
Margin="28,29,250,30"
AutoGenerateColumns = "False"
IsReadOnly="True"
SelectionMode="Single"
RowHeaderWidth="0"
SelectionChanged="DataGrid_FruitsList_SelectionChanged" >
<!-- 選択時に_isSelectedの値変更 -->
<DataGrid.RowStyle>
<Style TargetType="{x:Type DataGridRow}" BasedOn="{StaticResource {x:Type DataGridRow}}">
<Setter Property="IsSelected" Value="{Binding _isSelected, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/>
</Style>
</DataGrid.RowStyle>
<DataGrid.Columns>
<DataGridTextColumn Width="100" Binding="{Binding _name}">
<DataGridTextColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Content" Value="名前"/>
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
<Style.Triggers>
<Trigger Property="SortDirection" Value="Ascending">
<Setter Property="Content" Value="名前▼"/>
</Trigger>
<Trigger Property="SortDirection" Value="Descending">
<Setter Property="Content" Value="名前▲"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGridTextColumn.HeaderStyle>
</DataGridTextColumn>
<DataGridTextColumn Width="50" Binding="{Binding _color}">
<DataGridTextColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Content" Value="色"/>
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
<Style.Triggers>
<Trigger Property="SortDirection" Value="Ascending">
<Setter Property="Content" Value="色▼"/>
</Trigger>
<Trigger Property="SortDirection" Value="Descending">
<Setter Property="Content" Value="色▲"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGridTextColumn.HeaderStyle>
</DataGridTextColumn>
<DataGridTextColumn Width="50" Binding="{Binding _price}">
<DataGridTextColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Content" Value="価格"/>
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
<Style.Triggers>
<Trigger Property="SortDirection" Value="Ascending">
<Setter Property="Content" Value="価格▼"/>
</Trigger>
<Trigger Property="SortDirection" Value="Descending">
<Setter Property="Content" Value="価格▲"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGridTextColumn.HeaderStyle>
</DataGridTextColumn>
</DataGrid.Columns>
</DataGrid>
<GroupBox Margin="273,33,30,55" Header="選択中"/>
<TextBlock HorizontalAlignment="Left" Margin="280,56,0,0" TextWrapping="Wrap" Text="名前 : " VerticalAlignment="Top" RenderTransformOrigin="0,-0.937"/>
<TextBox x:Name="TextBox_Name" HorizontalAlignment="Left" Margin="325,56,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/>
<TextBlock HorizontalAlignment="Left" Margin="280,89,0,0" TextWrapping="Wrap" Text="色 : " VerticalAlignment="Top" RenderTransformOrigin="0.603,2.195"/>
<TextBox x:Name="TextBox_Color" HorizontalAlignment="Left" Margin="325,89,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/>
<TextBlock HorizontalAlignment="Left" Margin="280,124,0,0" TextWrapping="Wrap" Text="価格 : " VerticalAlignment="Top"/>
<TextBox x:Name="TextBox_Price" HorizontalAlignment="Left" Margin="325,122,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/>
</Grid>
</Window>ヘッダーのセルをクリックするたびに文字列に▲または▼を接尾に追加して表示します。これで、ソート後の三角を表示できました。

今回作成したプロジェクトは↓のリンクから取得できます。
GitHub

GitHub - HomeProgrammer81/DataGridProject at main_AfterSortTextBack
Contribute to HomeProgrammer81/DataGridProject development by creating an account on GitHub.
試してませんが、Style.Triggersタグ → Trigger タグをの中身を変更することで、いろいろとスタイルは変更できると思います。
まとめ
C# WPFアプリケーションでDataGrid のヘッダー背景変更でソート後の三角( 矢印▲▼ ) を表示する方法について書きました。










コメント