本記事では、C# WPFアプリケーションにてDataGrid のソート後の選択中のデータを取得する方法を書きます。
WPF でDataGridを実装したとき、ソート後の選択中のデータがうまく取得できませんでした。
DataGrid のItemsSource に設定したObservableCollectionがソートされていないので、データの不整合が起こりました。
その辺を改善した処理を紹介します。
開発環境
- Windows10
- Microsoft Visual Studio Community2022
- .NET 6
- WPF アプリ
目次
データ取得失敗
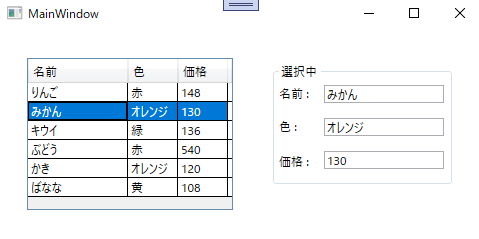
作成したサンプルWPFアプリケーションの画面です。左側のDataGridで作成したテーブルで選択した行のデータを、右側の選択中グループのテキストボックスに表示します。

作成したコードは↓になります。
MainWindow.xaml
<Window x:Class="DataGridProject.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DataGridProject"
mc:Ignorable="d"
Title="MainWindow" Height="250" Width="500">
<Grid >
<DataGrid x:Name="DataGrid_FruitsList"
Margin="28,29,250,30"
AutoGenerateColumns = "False"
IsReadOnly="True"
SelectionMode="Single"
RowHeaderWidth="0"
SelectionChanged="DataGrid_FruitsList_SelectionChanged" >
<DataGrid.Columns>
<DataGridTextColumn Header="名前" Width="100" Binding="{Binding _name}" />
<DataGridTextColumn Header="色" Width="50" Binding="{Binding _color}" />
<DataGridTextColumn Header="価格" Width="50" Binding="{Binding _price}" />
</DataGrid.Columns>
</DataGrid>
<GroupBox Margin="273,33,30,55" Header="選択中"/>
<TextBlock HorizontalAlignment="Left" Margin="280,56,0,0" TextWrapping="Wrap" Text="名前 : " VerticalAlignment="Top" RenderTransformOrigin="0,-0.937"/>
<TextBox x:Name="TextBox_Name" HorizontalAlignment="Left" Margin="325,56,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/>
<TextBlock HorizontalAlignment="Left" Margin="280,89,0,0" TextWrapping="Wrap" Text="色 : " VerticalAlignment="Top" RenderTransformOrigin="0.603,2.195"/>
<TextBox x:Name="TextBox_Color" HorizontalAlignment="Left" Margin="325,89,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/>
<TextBlock HorizontalAlignment="Left" Margin="280,124,0,0" TextWrapping="Wrap" Text="価格 : " VerticalAlignment="Top"/>
<TextBox x:Name="TextBox_Price" HorizontalAlignment="Left" Margin="325,122,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/>
</Grid>
</Window>MainWindow.xaml.cs
using System.Collections.ObjectModel;
using System.Windows;
using System.Windows.Controls;
namespace DataGridProject
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private ObservableCollection<FriutsModel> FriutsList = new ObservableCollection<FriutsModel>()
{
new FriutsModel("りんご", "赤", 148),
new FriutsModel("みかん", "オレンジ", 130),
new FriutsModel("キウイ", "緑", 136),
new FriutsModel("ぶどう", "赤", 540),
new FriutsModel("かき", "オレンジ", 120),
new FriutsModel("ばなな", "黄", 108),
};
public MainWindow()
{
InitializeComponent();
DataGrid_FruitsList.ItemsSource = new ObservableCollection<FriutsModel>();
DataGrid_FruitsList.ItemsSource = FriutsList;
}
private void DataGrid_FruitsList_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
int idx = DataGrid_FruitsList.SelectedIndex;
if (idx == -1)
{
return;
}
TextBox_Name.Text = FriutsList[idx]._name;
TextBox_Color.Text = FriutsList[idx]._color;
TextBox_Price.Text = FriutsList[idx]._price.ToString();
}
}
public class FriutsModel
{
public string _name { get; set; }
public string _color { get; set; }
public int _price { get; set; }
public FriutsModel(string _name, string _color, int _price)
{
this._name = _name;
this._color = _color;
this._price = _price;
}
}
}このコードで実行すると↓のようになりました。
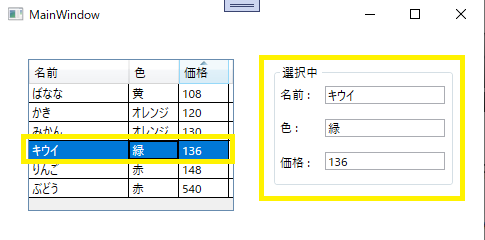
ヘッダー行をクリックしてソートした後、選択したものと選択中グループに表示されるものが違っています。

上の図で、4行目のキウイ列を選択したときDataGrid_FruitsList.SelectedIndex が3となっていました。この値は正しいです。

しかし、FriutsList 自体はソートされていないので、DataGrid_FruitsList.SelectedIndexで参照すると、ソート前のデータが取得されます。
データ取得方法
正しいデータを取得するために、以下の観点でコードを変更します。
- FriutsModel クラスに _isSelected 変数を追加する。
- 選択時に、 _isSelected メンバ変数がtrue となるように、xmal ファイルを修正する。
- 選択時のイベントハンドラで、_isSelectedがtrue となっているFriutsModelのオブジェクトを取得する
修正したコードは↓のようになります。ハイライトのところが修正箇所です。上記観点で修正しています。
MainWindow.xmal
<Window x:Class="DataGridProject.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DataGridProject"
mc:Ignorable="d"
Title="MainWindow" Height="250" Width="500">
<Grid >
<DataGrid x:Name="DataGrid_FruitsList"
Margin="28,29,250,30"
AutoGenerateColumns = "False"
IsReadOnly="True"
SelectionMode="Single"
RowHeaderWidth="0"
SelectionChanged="DataGrid_FruitsList_SelectionChanged" >
<!-- 選択時に_isSelectedの値変更 -->
<DataGrid.RowStyle>
<Style TargetType="{x:Type DataGridRow}" BasedOn="{StaticResource {x:Type DataGridRow}}">
<Setter Property="IsSelected" Value="{Binding _isSelected, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/>
</Style>
</DataGrid.RowStyle>
<DataGrid.Columns>
<DataGridTextColumn Header="名前" Width="100" Binding="{Binding _name}" />
<DataGridTextColumn Header="色" Width="50" Binding="{Binding _color}" />
<DataGridTextColumn Header="価格" Width="50" Binding="{Binding _price}" />
</DataGrid.Columns>
</DataGrid>
<GroupBox Margin="273,33,30,55" Header="選択中"/>
<TextBlock HorizontalAlignment="Left" Margin="280,56,0,0" TextWrapping="Wrap" Text="名前 : " VerticalAlignment="Top" RenderTransformOrigin="0,-0.937"/>
<TextBox x:Name="TextBox_Name" HorizontalAlignment="Left" Margin="325,56,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/>
<TextBlock HorizontalAlignment="Left" Margin="280,89,0,0" TextWrapping="Wrap" Text="色 : " VerticalAlignment="Top" RenderTransformOrigin="0.603,2.195"/>
<TextBox x:Name="TextBox_Color" HorizontalAlignment="Left" Margin="325,89,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/>
<TextBlock HorizontalAlignment="Left" Margin="280,124,0,0" TextWrapping="Wrap" Text="価格 : " VerticalAlignment="Top"/>
<TextBox x:Name="TextBox_Price" HorizontalAlignment="Left" Margin="325,122,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="120"/>
</Grid>
</Window>
MainWindow.xaml.cs
using System.Collections.ObjectModel;
using System.Linq;
using System.Windows;
using System.Windows.Controls;
namespace DataGridProject
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private ObservableCollection<FriutsModel> FriutsList = new ObservableCollection<FriutsModel>()
{
new FriutsModel("りんご", "赤", 148),
new FriutsModel("みかん", "オレンジ", 130),
new FriutsModel("キウイ", "緑", 136),
new FriutsModel("ぶどう", "赤", 540),
new FriutsModel("かき", "オレンジ", 120),
new FriutsModel("ばなな", "黄", 108),
};
public MainWindow()
{
InitializeComponent();
DataGrid_FruitsList.ItemsSource = new ObservableCollection<FriutsModel>();
DataGrid_FruitsList.ItemsSource = FriutsList;
}
private void DataGrid_FruitsList_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
// _isSelectedがtrueのものが選択中
FriutsModel? model = FriutsList.FirstOrDefault(obj => obj._isSelected);
if (model == null)
{
return;
}
TextBox_Name.Text = model._name;
TextBox_Color.Text = model._color;
TextBox_Price.Text = model._price.ToString();
}
}
public class FriutsModel
{
// 選択状態を追加
public bool _isSelected { get; set; }
public string _name { get; set; }
public string _color { get; set; }
public int _price { get; set; }
public FriutsModel(string _name, string _color, int _price)
{
_isSelected = false;
this._name = _name;
this._color = _color;
this._price = _price;
}
}
}修正したコードで動かしてみると、想定通りの動きとなりました。

正しい動きをしたときのWPFプロジェクトは↓のリンクから取得できます。
GitHub

GitHub - HomeProgrammer81/DataGridProject at main_AfterSortSelectedData
Contribute to HomeProgrammer81/DataGridProject development by creating an account on GitHub.
まとめ
本記事では、C# WPFアプリケーションにてDataGrid のソート後の選択中のデータを取得する方法を書きました。










コメント